05/28
drone local successful
將 drone 啟用於 localhost 65530 port
docker-compose.yml
drone-server:
image: drone/drone:1
ports:
- 65530:80
volumes:
- ./Database/drone:/data
restart: always
environment:
- DRONE_SERVER_HOST=${DRONE_SERVER_HOST}
- DRONE_SERVER_PROTO=${DRONE_SERVER_PROTO}
- DRONE_RPC_SECRET=${DRONE_RPC_SECRET}
# GitHub Config
- DRONE_GITHUB_SERVER=https://github.com
- DRONE_GITHUB_CLIENT_ID=${DRONE_GITHUB_CLIENT_ID}
- DRONE_GITHUB_CLIENT_SECRET=${DRONE_GITHUB_CLIENT_SECRET}
- DRONE_LOGS_PRETTY=true
- DRONE_LOGS_COLOR=true
drone-runner:
image: drone/drone-runner-docker:1
restart: always
depends_on:
- drone-server
volumes:
- /var/run/docker.sock:/var/run/docker.sock
environment:
- DRONE_RPC_HOST=${DRONE_RPC_HOST}
- DRONE_RPC_PROTO=${DRONE_RPC_PROTO}
- DRONE_RPC_SECRET=${DRONE_RPC_SECRET}
- DRONE_RUNNER_CAPACITY=1
使用 ngrok 啟用 https server 指向 local 8080 port
./ngrok http 8080
.
.
github 取得 oauth id, token
# drone
DRONE_SERVER_HOST=98d4b87b8449.ngrok.io
# DRONE_SERVER_HOST=test-drone.workxplay.net:65530
DRONE_SERVER_PROTO=https
# openssl rand -hex 16
DRONE_RPC_SECRET=aexxxxeb
# use drone server container name
DRONE_RPC_HOST=drone-server
DRONE_RPC_PROTO=http
DRONE_GITHUB_CLIENT_ID=d8xxxx78
DRONE_GITHUB_CLIENT_SECRET=2exxxxx05
docker-compose up -d
使用上述 ngrok url ~
設定 .drone.yml
---
kind: pipeline
name: testing
steps:
- name: test-vet
image: golang:1
commands:
- echo "HELLO"
- echo "HELLO"
該 git repo 的任何 push 時將會執行 .drone.yml
問題點
- github private repo 似乎沒有送出 webhook 通知 drone
- cloudflare 會限制 port,可用 port 參考(https://support.cloudflare.com/hc/en-us/articles/200169156-Identifying-network-ports-compatible-with-Cloudflare-s-proxy
- 遠端 github 失敗

composer require
Installation failed, reverting ./composer.json to its original content.
composer self-update
06/05
突然測試成功了
總記一下
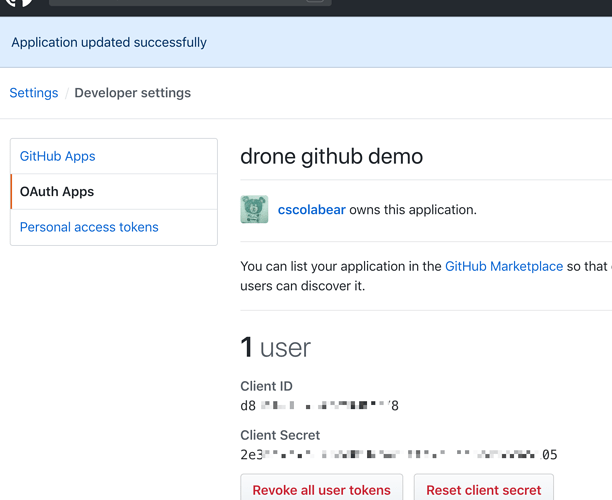
github 需要設定
Settings >Developer settings > OAuth Apps
目地取得
Client ID、Client Secret
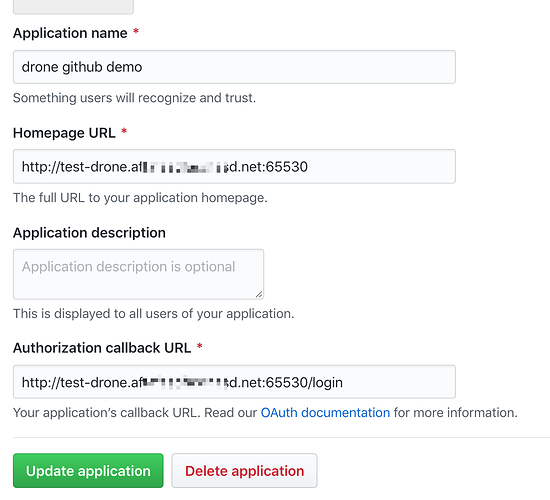
設定 url, 和 callback url (for github webhook)
接著,
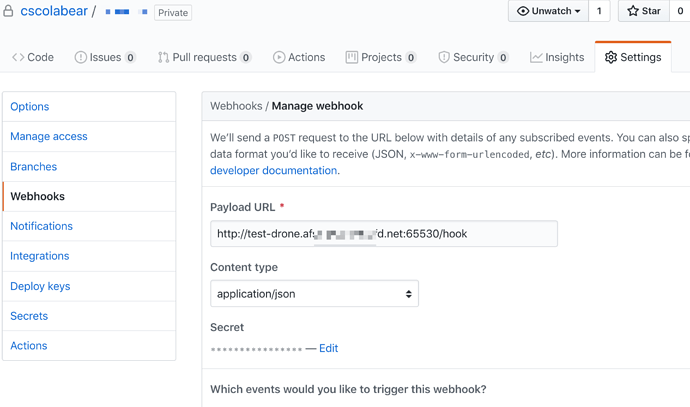
github repo >settings >Webhooks 會自動生成相對應設定
注意❗️
-
如果 drone service 有另外設定 port 除了 docker drone 的 DRONE_SERVER_HOST 需要設定 domain 和 port
github OAuth Apps 的 callback url 也需要設定 port -
如果相同 domain 第一次設定 github Outh App 忘了加 port
記得把 gtihub webhook 刪掉重建或修改(github OAuth Apps 不會連動修改)