07/01
google map & Map Javascript API
feature
- 預先 market 店家位置
- 用戶地址查詢座標, PlaceApi: Autocomplete
- use my location
- 移動 center 當點擊座標
- 自動對照&排序店家位置與用戶地址(dev tools)
branch: map
example:
https://github.com/cscolabear/padada/blob/map/map.html
ref.
google map 教學
https://developers.google.com/maps/documentation/javascript/adding-a-google-map
google 地址轉座標
啟用 api, 申請 api key/token, with vuejs
一般 google map api 範例
取得使用者(瀏覽器)座標
Geolocation: Displaying User or Device Position on Maps
https://developers.google.com/maps/documentation/javascript/geolocation
issue
07/02
07/03
vue dynamic component & code splitting
使用者進入畫面後,不會立即顯示 formComponent
點擊 button 變更 showForm 後才會觸發 import formComponent
preview gif:
虛擬碼 / example
<template>
<button class="btn btn-primary" @click="toggleForm">
add pet
</button>
<formComponent v-if="showForm"/>
</template>
<script>
.
.
.
const formComponent = () => import('@/views/Form.vue');
export default {
components: {
formComponent,
},
data() {
return {
showForm: false,
.
.
.
.
method: {
toggleForm() {
this.showForm = !this.showForm;
},
}
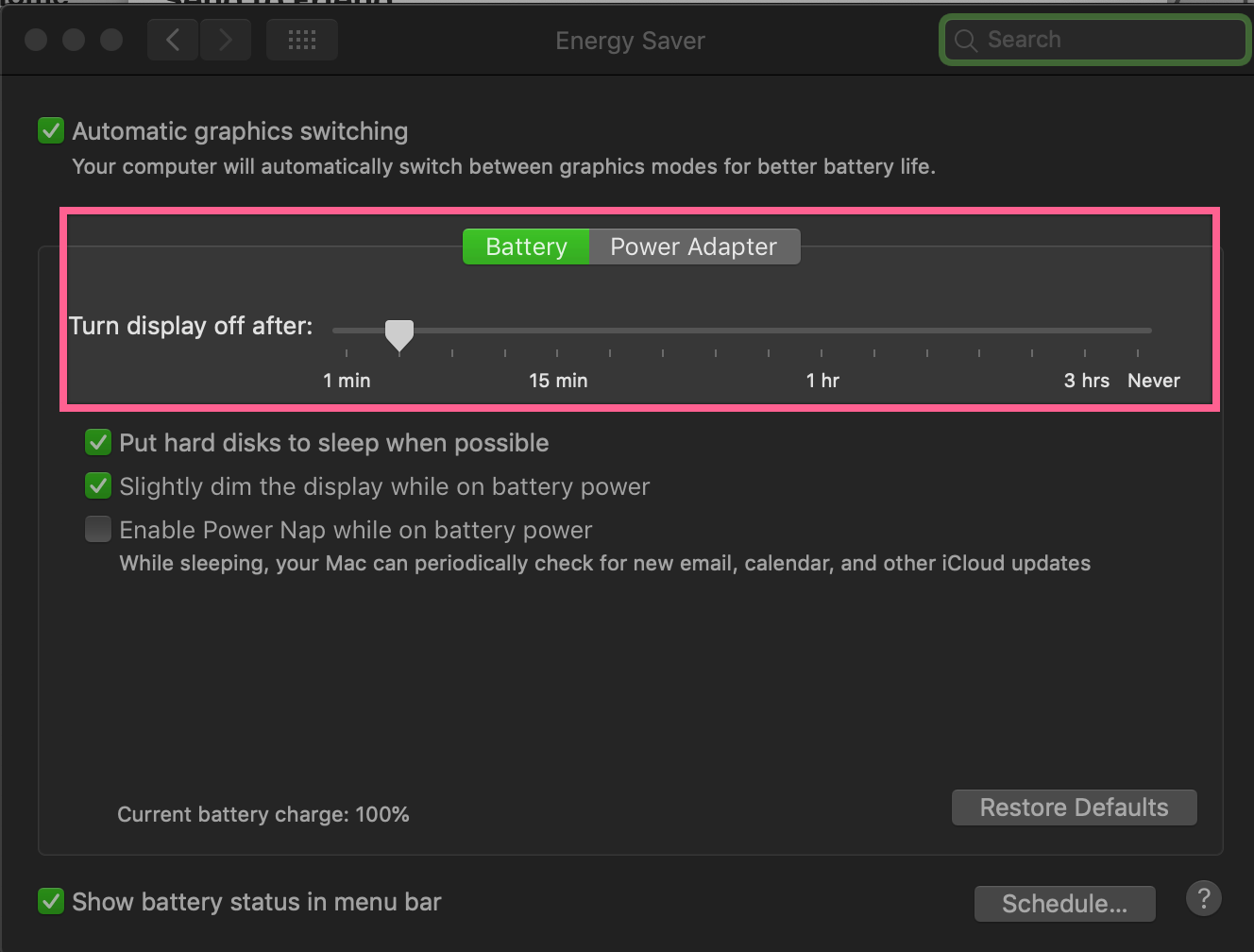
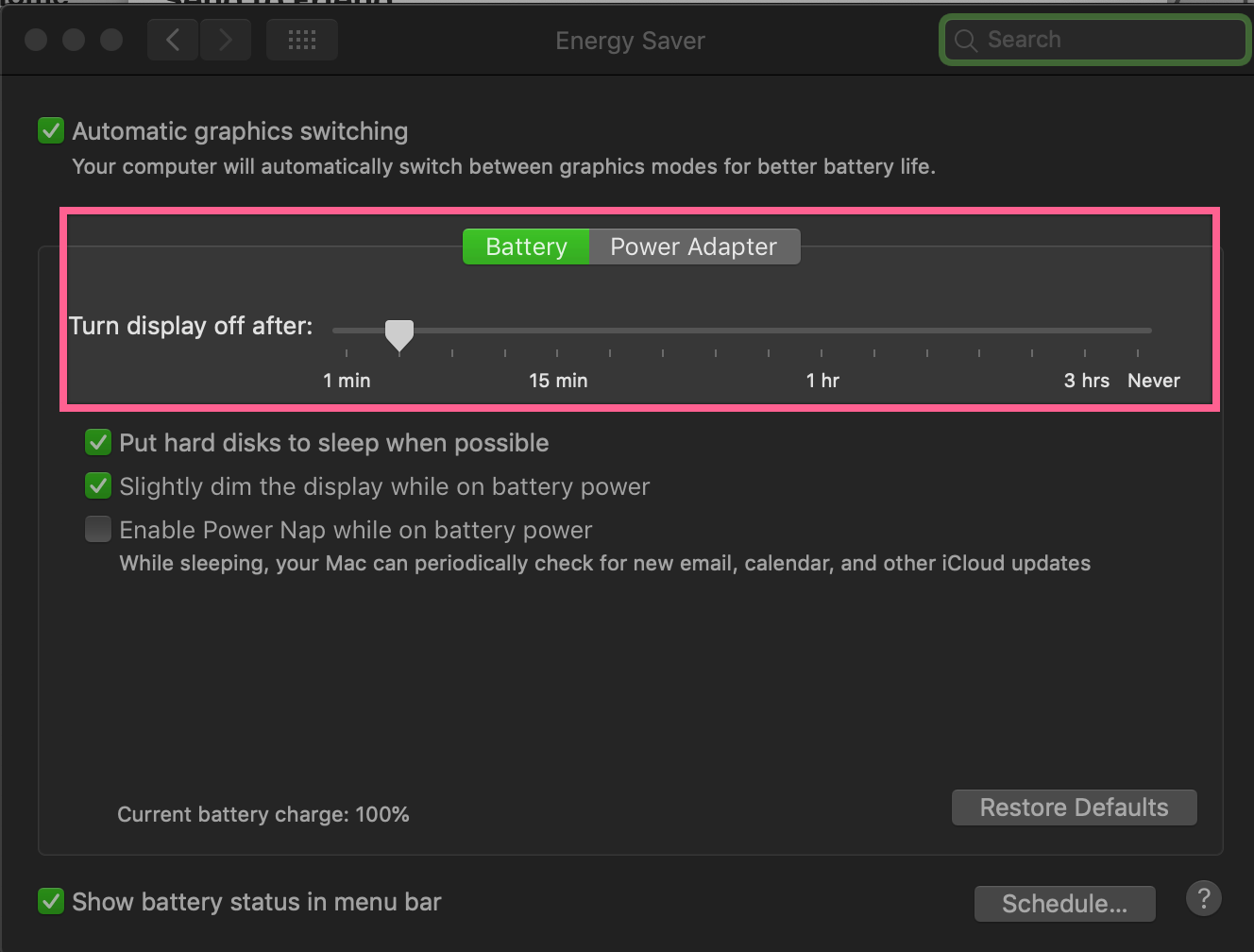
macbook 待機後,畫面霧霧白白的(內容比較多,幫妳總結一下)
修改 能源節約器
「於此時間後關閉顯示器」滑桿設定為較短的間隔,如 15 分鐘。

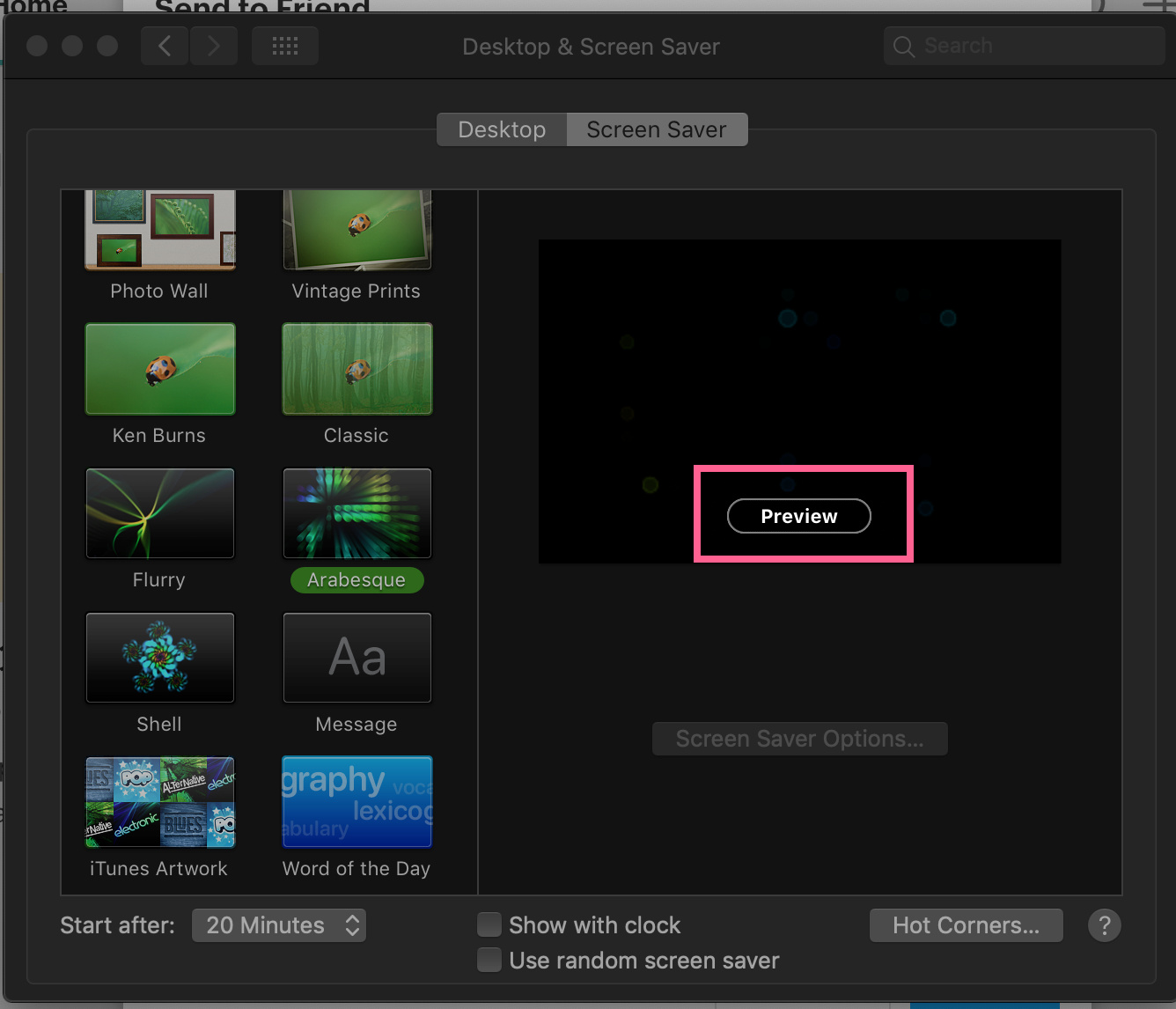
不重開修正霧霧白白
除了重開、登出之外
也可以試著啟動螢幕保護程式

07/06
承 07/01 ~ 07/03
google map auto zoom
map = new google.maps.Map(document.getElementById('mapDiv'), options)
mapBounds = new google.maps.LatLngBounds();
markers for 0~ N {
var marker = new google.maps.Marker({
position: location.position,
address: location.address,
title: location.store,
})
// 這行建議,new marker 時執行
mapBounds.extend(marker.position)
}
.
.
.
// ps: 只有一個 maeker 時,fitBounds() (zoom)拉的太近建議另外處理
map.fitBounds(mapBounds) // auto zoom
map.panToBounds(mapBounds) // auto center
07/12
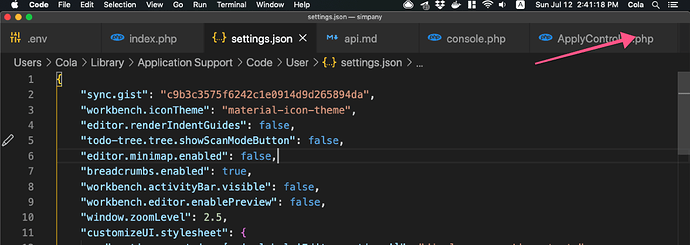
vscode 自訂樣式
某次更新後 custom css and js 無法使用, 改用 Custom UI “Enable Monkey Patch”
隱藏最邊邊的 action toolsbar
docker workspace
sudo chgrp -R www-data logs/
sudo chmod -R g+rwx logs/
07/21
先不說,下面提到的套件
但是可以直接把 vuex state 當 v-model 用
裡面 vue computed 的用法也讓 code 直接一些
使用 vuex-map-fields 讓 Vuex state 也可使用 v-model 綁定
based authentication, account, passowrd in url
http://username:[email protected]
快速把 ssh key 放入 docker container 的方法
有時候需要連入 container 做操作, npm, gulp…
(ps: 因為用 volume 權限會跑掉)
本機 copy id_rsa 內容
cat ~/.ssh/id_rsa
docker container 內
mkdir ~/.ssh
~/.ssh 下
echo "貼上剛剛複製的內容" > id_rsa
.
.
.
chmod 700 ~/.ssh
chmod 600 ~/.ssh/id_rsa
07/22
docker php fpm 7 gmp ext
&& apt-get install -y libgmp-dev \
&& ln -s /usr/include/x86_64-linux-gnu/gmp.h /usr/include/gmp.h \
&& docker-php-ext-install gmp \
ref https://github.com/yeszao/dnmp/issues/11
cola
#10
07/23
i don't fxck care about your editor configuration!!
使用 global .gitignore file 讓本機電腦全域 ignore 部份資料夾
source: GIT 使用 global .gitignore file 讓本機電腦全域 ignore 部份資料夾或檔案
cola
#11
07/26
避免 GIT gui(sourcetree) 一直詢問密碼
git config --global credential.helper osxkeychain
ref.
laravel, phpunit command
# group
vendor/bin/phpunit ./tests/API/Featuxxxxxxxxe/ApiCoxxxxxxxerTest --group xxxxx
vendor/bin/phpunit ./tests/API/Featurxxxxxxxxx/ApixxxxxxxrTest --filter class_name
seeder and class
laravel migrate
down 的編寫注意事項
如果有多次 dropColumn 或是這個 drop 是必須的對資料沒有影響 (不需回覆)
注意,前後關係, 基本上,up 和 down 要互相呼應
建議都用
// e.g.
if (Schema::hasColumn('users', 'name'))
先行檢查
cola
#12
07/27
larave 置入初始(預設) 資料 migrations or seeders ?
pros, cons…
seed 使用注意~
cola
#14
07 /29
07/30
laravel & League\Fractal\Transformer
在實做 Transformer 的時候常常會一起帶入 eloquent model relations 相關欄位
實做 Transformer 會 extends TransformerAbstract
設定 availableIncludes 或 defaultIncludes 可以連帶引入其它 transformer
要注意~
e.g.
// 不會使用 eager loading
protected $availableIncludes = [
'your relation name',...
];
// 使用 eager loading
protected $defaultIncludes = [
'your relation name', ...
];
laravel log/dump all APP sql query
每段時間就要記錄一下
at app/Providers/AppServiceProvider.php-> boot()
add
// debug log sql
\Illuminate\Support\Facades\DB::listen(function ($query) {
\Illuminate\Support\Facades\Log::debug('query', [
'sql' => $query->sql,
'bindings' => $query->bindings,
'time' => $query->time,
]);
});