雖然在這一篇如何在 DEVONthink 設定 Markdown 的顯示樣式有提到 DEVONthink 預設沒有任何 style,必須額外匯入 CSS 檔案才行,但即使穿了水水的衣服,Markdown 裡如果有寫 code block 還是一片黑字,沒有 highlight 樣式閱讀起來很痛苦 ![]() 。
。
使用方法
-
下載 Prism 插件:
Prism 是專門讓程式碼具有 Syntax Highlighting 的插件, 到官網選擇你要支援的語言,然後下載 Prism 的 CSS 和 JS 檔案到你的本機。 -
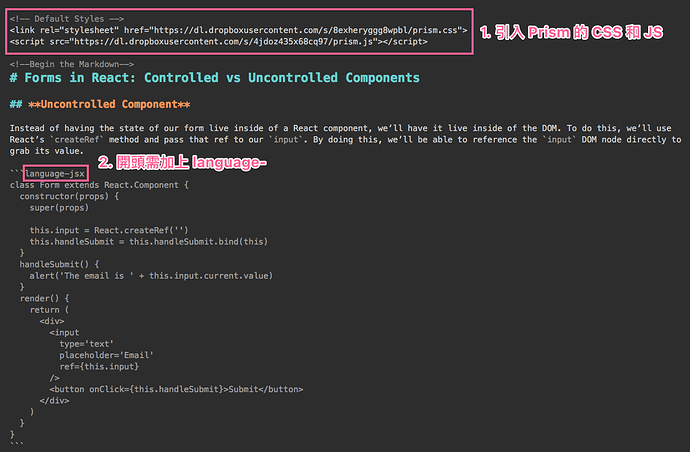
將兩個檔案路徑置入 Markdown 文件一開始:
可以放在本機,用本機的路徑引入;或者上傳到外部網站,使用https://引入。 -
code block 寫入特定語法:
``` 旁加上language-語言名稱,ex.language-javascript。
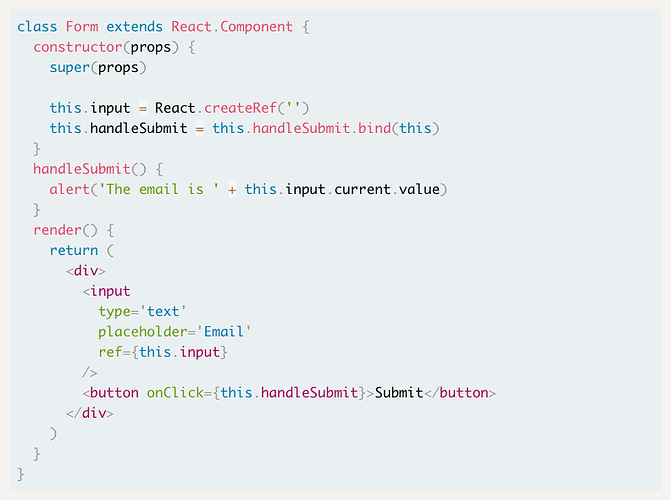
Code block 穿上 Prism 衣服後的樣子