
前期提要
上一篇 Higher Order Components (HOC) Demo:滑鼠移入顯示提示文字 提到全站可能有多處會使用到 mouseover 和 mouseout 的功能,使用 Higher-Order Component (HOC) 將這塊邏輯獨立出來,寫成獨立元件,之後有卡片、圖片等元件需要使用可直接套用,避免每個元件裡都要寫一次,減少重複的程式碼。
但 HOC 還是有些不便之處,例如命名衝突、props 資訊必須額外再往下傳遞一次。這篇主要要介紹另一種較受歡迎的 Code Sharing 方式:Render Props。
什麼是 Render Props?
The term “render prop” refers to a technique for sharing code between React components using a prop whose value is a function. - ReactJS.org
有兩種方式可將 function 當作 prop 傳遞
方法一:this.props.children
Hover.js:建立 Hover Component
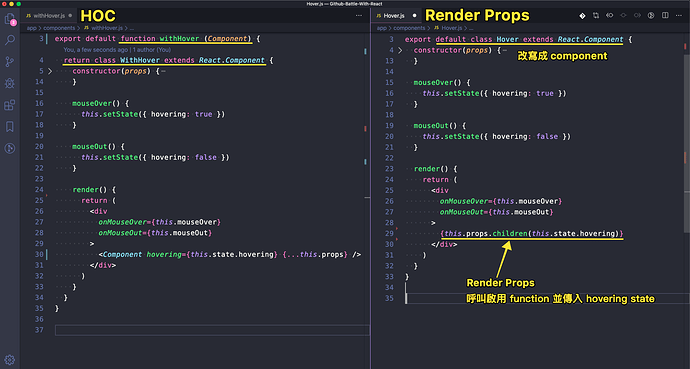
新增一個 Hover.js 檔案,這裡只要建立一個 Hover Component,專門處理滑鼠移入移出的邏輯;而使用左側 HOC 話,必須建立一個 function 回傳一個新的 component。
至於 render 裡面要回傳什麼?呼叫啟用 this.props.children() 這個 function,並且傳入現在滑鼠的 hovering state。
改寫 Tooltip.js
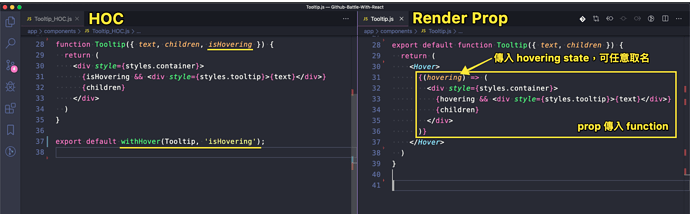
該如何讓 Tooltip 接收到 hovering state?引入 <Hover>,在 <Hover></Hover> 裡傳入 function。
這個 children function 裡,我們可以將 parameter 取任何的名字 ex. hovering,把 hovering state 傳遞進來,然後將 state 再繼續傳給 Tooltip 的 UI,當 state = true 時,Tooltip 就會顯示在頁面上。
Parameter 可以任意取名,不像 HOC 預設情況下,prop 名字一開始就是固定的,當 prop 傳入到要使用的元件裡後,可能會產生命名衝突問題。
或者不想使用 children 傳遞 prop,也可以使用接下來的方式。
方法二:this.props.render
Hover.js
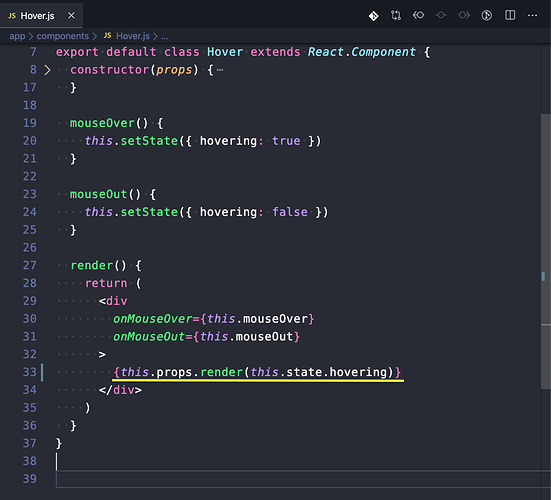
render 之後改成呼叫啟用 this.props.render() 這個 function,一樣將 hovering state 傳入 function。
this.props.render() 裡的 render,不一定要取這個名字,可任意取名。
Tooltip.js
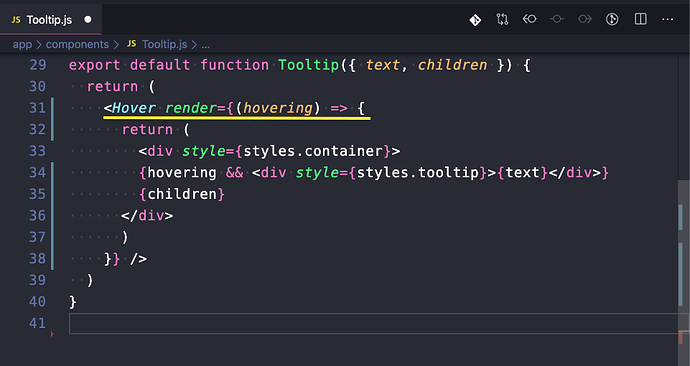
引入 <Hover>,在 <Hover> 裡新增 prop 叫做 render (也可取別的名字)。
在 render prop 裡傳入 function,parameter hovering 帶入 hovering state,然後將 state 再傳給 Tooltip 的 UI,當 state = true 時,頁面就會顯示 Tooltip。
HOC or Render Props?
在使用 Render Props 的情況下,Tooltip 的 prop 直接傳到 Tooltip 元件本身,不需要像 HOC 還要再傳第二次;prop 名字也可以任意取名,沒有命名衝突問題。
結論:比較推薦使用 Render Props > HOC。 ![]()