10/08 google sheet vlookup, range,
ps: 要注意 vlookup 最後一個參數的設定喔!!
- REGEXMATCH 正則比對是否有特定字詞
- 脫逸
" 使用 ""
- REGEXEXTRACT 正則取出特定字詞
- VLOOKUP 做交叉對照, 其對照來源可以任何工作表、任何欄位(範圍)或是被命名的範圍
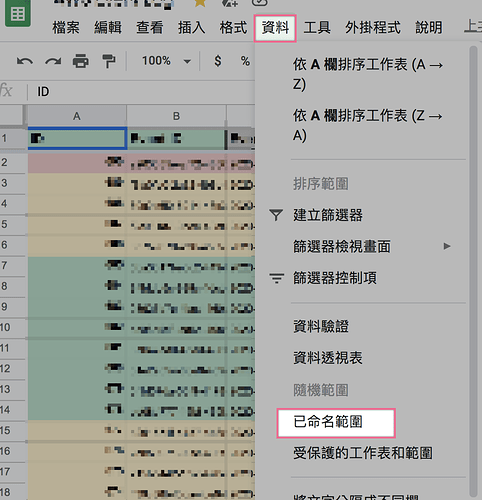
Named Ranges
=if(REGEXMATCH(G2, """resourceName"":""(i-.*)"""),
VLOOKUP(REGEXEXTRACT(G2, """resourceName"":""(i-.*)"""), know_instance, 2, false),
"" )
10/13 html tag attribute, css order 順序
https://codeguide.co/#html-attribute-order
css
https://codeguide.co/#css-declaration-order
bootstrap css order
10/17 nodejs + ajax(axios)
nodejs 無法原生完成 ajax 且具 async, await
需要依第三方 lib e.g. axios
幾個注意點,爬蟲需要有 delay 時間才不把目標網站打爆(sleep)
多對像時,如果需要 async , await 需要用特別的寫法~
js 簡單實做 sleep
function sleep(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
axios url get 例~
const doSomething = async (value) => {
const response = await axios.get('target url', { value } );
return response.data.data;
}
const List = [];
const result = [];
(async () => {
for(var i in List) {
console.log(LIst[i])
result.push(
await doSomething(LIst[i])
)
await sleep(200);
};
console.log(result)
})()
(vuex) Should a component commit a mutation directly? vuex 可以直接 mutation 變更 state 嗎?
可以直接 call mutation 嗎? 一定要 action -> mutation 嗎?
https://github.com/vuejs/vuex/issues/587 (edited)
命名開立票據、書卷等,request 或 issue 何者較好
個人認為中文上會想要用 request 去命名
不過查了一下字典
https://tw.dictionary.search.yahoo.com/search?p=request
https://tw.dictionary.search.yahoo.com/search?p=issue
在有實體、物件回傳、建立時用 issue 會比較適合
issue 語意內包含了 發行、配給、核發 的意思
request: 權限、對方幫忙完成一件事…
issue: 發行某種東西,要求產生某種物件…