不只用在 font-size,也能用在 width, line-hegiht, padding, margin 等等。
Methods
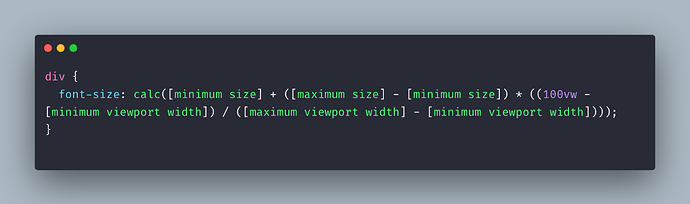
- 使用 Fluid Type (aka CSS Locks)
 目前比較推薦使用這個,瀏覽器支援度比較高
目前比較推薦使用這個,瀏覽器支援度比較高
div {
font-size: 16px;
}
@media screen and (min-width: 600px) {
div {
font-size: calc(16px + (32 - 16) * ((100vw - 600px) / (1200 - 600)))
}
}
@media screen and (min-width: 1200px) {
div {
font-size: 32px;
}
}
-
clamp()CSS function
div {
font-size: clamp(16px, 3vw, 32px);
}