When to use Context
Context is designed to share data that can be considered “global” for a tree of React components, such as the current authenticated user, theme, or preferred language.
Simple Explanation
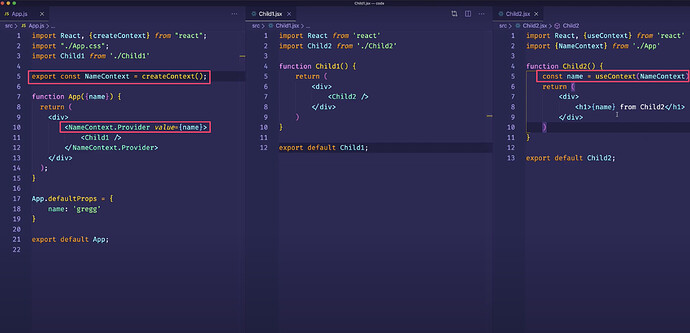
- Create context - React.createContext()
- Provide context - YourContext.Provider
- Consume context - useContext(YourContext)
How to update React Context from inside a child component?
 使用步驟說明
使用步驟說明
套上實例 play video