What is useReducer?
-
useReduceris a hook that is used for state management - It is an alternative to
useState -
useStateis built usinguseReducer -
useReduceris related toreducerfunctions
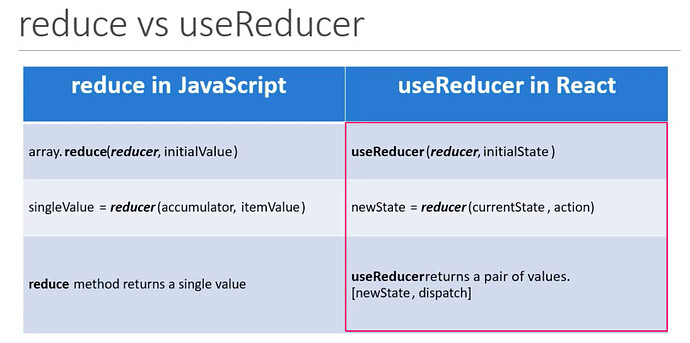
Reduce vs. useReducer
Simple state & action demo with string
Complex state & action demo with object (just for demo)
In order to have two counters to track each counts, we maintain a state object to track different counters, also create additional switch cases in reducer function, but this is much complex cost.
Multiple useReducers
a much simpler alternative to useReducer02
- since the behavior is the same, the argument is also the same
- both working independently, even though they using the same piece of code
- when dealing with multiple state of variables that have the same state transitions, it is a good idea to have multiple reducers, making the use of the same reducer function.
- also prevent us to duplicate the code of reducer function
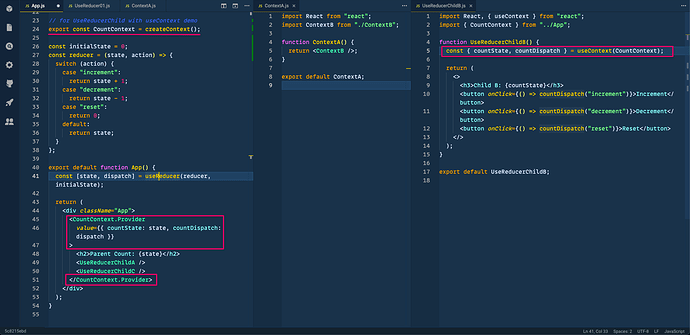
useReducer with useContext
useReducer
Local state management
useReducer + useContext
Global state management: share state and methods between components