<svg> 的單位邏輯和一般 <img> 不太一樣,調整數值常和所認知的行為不同,而陷入一堆問號,這裡有互動的拖拉 bar 可以清楚了解什麼是 x, y, width, height, viewbox。
SVG act very differently than normal images. Instead of thinking of <svg> s as images, let’s change our mindset:
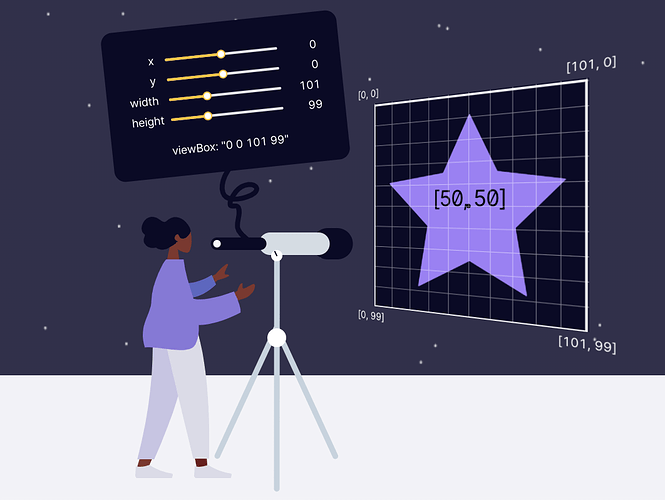
The
<svg>element is a telescope into another world .