-
我需要做一個檔案上傳的功能,包括以下幾點:
-
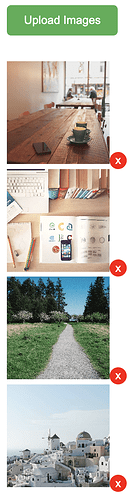
隱藏檔案輸入欄位,改用按鈕
-
上傳多個圖片,且只允許圖片格式
-
每個檔案不能超過 10 MB
-
能夠預覽圖片
-
能夠刪除圖片
-
將圖片轉換成 base 64 編碼
-
如果上傳過程中有錯誤,顯示警告
-
將圖片標題和基礎網址儲存於物件陣列中
-
-
程式碼範例
-
Bing 和 Bard 合力產出
-
-
基本語法
-
主要方法:
-
readAsArrayBuffer(blob)- 以 二進制 格式讀取
ArrayBuffer中的數據。
- 以 二進制 格式讀取
-
readAsText(blob, [encoding])- 使用指定的編碼(默認為
utf-8)以 文本字符串 形式讀取數據。
- 使用指定的編碼(默認為
-
readAsDataURL(blob)-
讀取二進制數據並將其編碼為 base64 數據 URL。
-
當我們想要在
img或其他標籤的src中使用此數據時。 -
有一種替代方法可以在第 Blob 章節中討論:
URL.createObjectURL(file)。
-
-
-
讀取過程中會觸發事件:
-
loadstart– 開始讀取。 -
progress– 讀取過程中發生。 -
load– 無錯誤,讀取完成。 -
abort– 調用了abort()。 -
error– 發生錯誤。 -
loadend– 讀取完成,無論成功還是失敗。
-
-
在讀取完成時訪問結果。
-
reader.result- 是結果(如果成功)。
-
reader.error- 是錯誤(如果失敗)。
-
-
-
Resources
-
[WebAPIs] Blob, File 和 FileReader by PJCHENder
-
File and FileReader by Javascript.info
-
1個讚