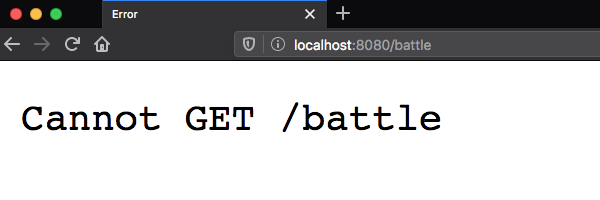
Cannot GET URL
使用 React + React Router + Webpack dev server。
理當網址是首頁 / 時,顯示 Popular component;網址是 /battle 時顯示 Battle component。
class App extends React.Component {
render() {
return (
<Router>
<ThemeProvider value={this.state} >
<div className={this.state.theme}>
<div className="container">
<Nav />
<Route exact path='/' component={Popular} />
<Route path='/battle' component={Battle} />
</div>
</div>
</ThemeProvider>
</Router>
)
}
}
但輸入 /battle 時,網頁會顯示 Cannot GET /battle。

問題出在 Webpack dev server
問題不在 React Router 本身,而是出在 Webpack dev server。
由於開發環境使用的 Server 來自 Webpack,當網址輸入 http://localhost:8080/battle 時,會和 /battle Route 請求 GET Request,但此時 React 和 React Router 還沒下載,瀏覽器沒有指示不知道該怎麼處理 /battle 的 GET Request。
解決方式
告訴 Webpack 無論你收到任何的 Request,一律把所有的 Request 都轉址到首頁,由首頁全權負責 Local Routing。轉到首頁後就會開始下載 React 和 React Router,React Router 接收到指令後,發覺網址是 /battle,就會開始 render Battle component,顯示 Battle 頁面。
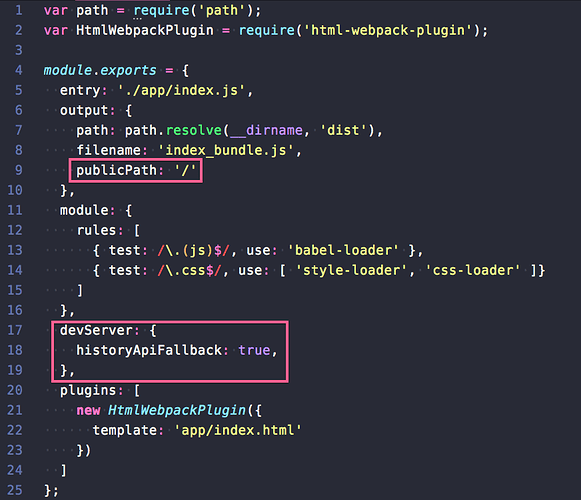
在 webpack.config.js 新增圈起來的地方
-
publicPath: allows you to specify the base path for all the assets within your application. -
historyAPIFallback: will redirect 404s to /index.html.
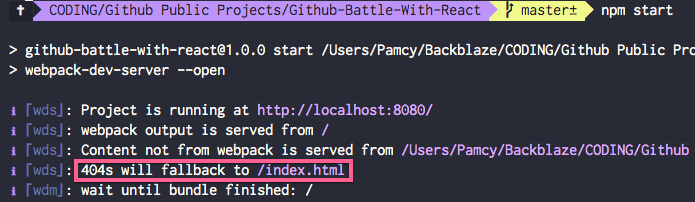
重啓 Webpack dev server 會顯示 404s will fallback to /index.html