Introduction
According to WebAIM’s WCAG 2 Checklist
- All page functionality is available using the keyboard, unless the functionality cannot be accomplished in any known way using a keyboard (e.g., free hand drawing).
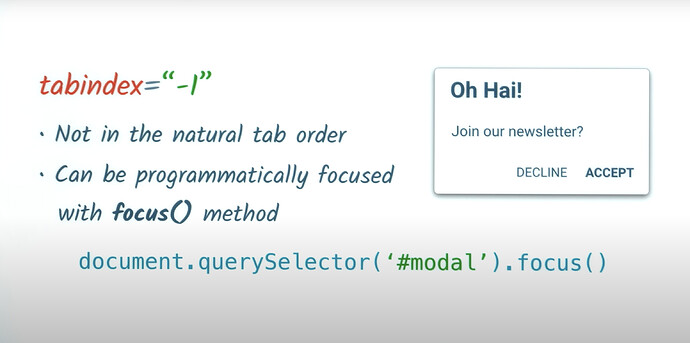
tabindex = -1
- Useful for off-screen content that appears on a specific event.
- Not reachable via sequential keyboard navigation
- But could be focused with JavaScript or visually by clicking with the mouse.
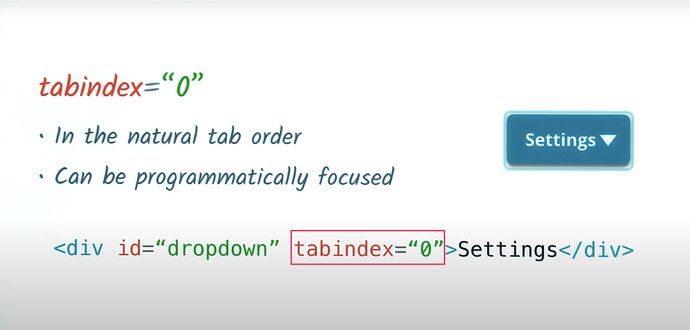
tabindex = 0
- Not tabbable by default, but tabbable due to adding
tabindex="0" - Focusable in sequential keyboard navigation.
- Its order is defined by the document’s source order.
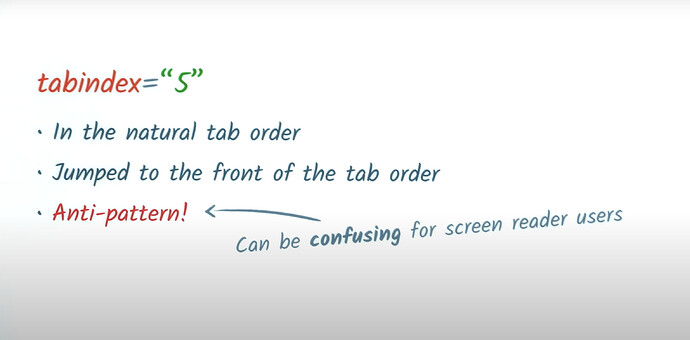
tabindex greater than 0
-
 Avoid using
Avoid using tabindexvalues greater than 0. - Difficult for people who rely on assistive technology to navigate and operate page content.
- Instead, write the document with the elements in a logical sequence.
Which Elements Should Have Focus?
We should typically only add tabindex attributes to interactive elements, and not to our site content.